
There are several preferences options available for the user environment and the designer. User environment settings handle the designer's behavior, while the designer settings manage the display of template elements in the designer.
To modify user preferences, log in to the Template Designer and select Edit > Preferences.
Remember position and size of windows
Check this to have eNotify retain the position and size of windows between sessions and restore windows to their last size/position.
The default setting is checked.
Group template list by state
When checked, the templates within a group (System and User) will first be sorted by enabled/disabled state, then alphabetically. The default setting is unchecked.
Confirm application exit
When checked, the user will receive a confirmation dialog when attempting to exit the Template Designer. The user is required to click OK on this dialog in order to exit.
This setting is checked by default.
Show custom From field
Check this setting to show the From field in the email template header and allow users to set the From email address to something other than the default Sender e-mail address. Although a different From email may be set, this functionality is limited by the actual email server. Some email servers, for example Gmail, do not allow the default Sender to change. When this setting is unchecked, the From email address will default to the Sender Email Address entered in Server Settings.
See Email Address Fields for additional information.
Show Cc and Bcc fields
This setting toggles the display of the Cc and Bcc fields in the email template header.
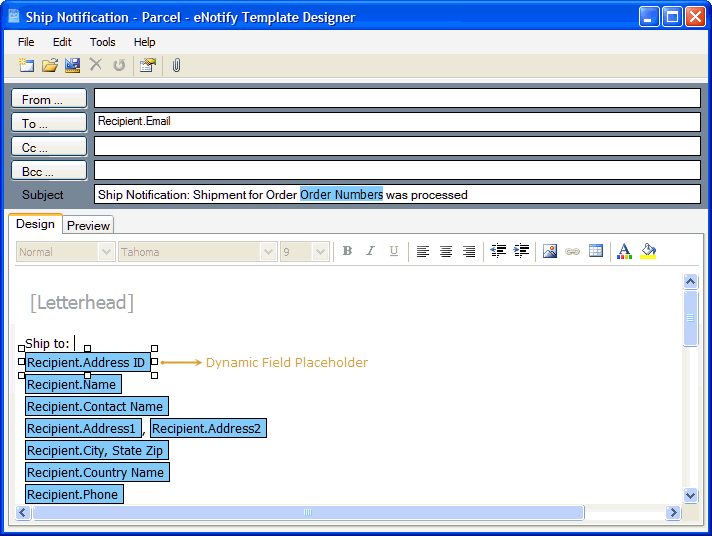
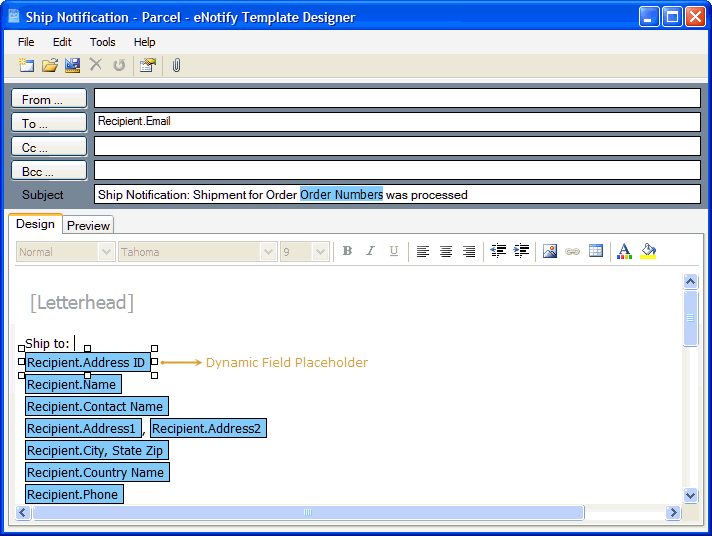
Use the Font, Background Color, Foreground Color, and Draw Border to customize the appearance of dynamic fields within the Template Designer. This does not affect how generated values appear in the notification email.
Font
This is the font used in dynamic field placeholders. The currently supported fonts are Arial, Courier New, Tahoma, Times New Roman, and Verdana.
Background Color
This setting controls the background fill of dynamic field placeholders. Both basic and custom colors are supported.
Foreground Color
This setting controls the font color of dynamic field placeholders. Both basic and custom colors are supported.
Draw Border
This setting determines if a black border is used to contain the dynamic field placeholder. Select Yes or No.

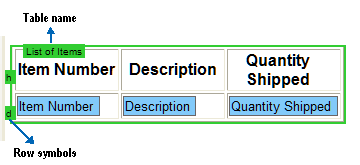
The table name represents the name of the dynamic tables. The row symbols denote what each row represents :
h : Header Row
d : Dynamic Field Row